- Joined
- 28/6/21
- Messages
- 63
I'm currently using the theme house's UI
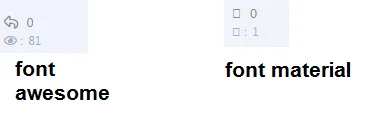
However, when I switched to using the material font, the display button was changed to a square, please give me a way to fix it

highlight the buttons to increase the feeling of user interaction, for example, the reaction button
for example as of xnforo.ir
However, when I switched to using the material font, the display button was changed to a square, please give me a way to fix it
highlight the buttons to increase the feeling of user interaction, for example, the reaction button
for example as of xnforo.ir